SwiftUIのテキストの扱い方についてまとめました。
初学者向けにUI上へのテキストの配置やフォントサイズや太さの変更の仕方、色の変更方法について解説していきます。
サイズや太さの変更の仕方はいくつかのメソッドがあるので
それぞれの使い方をしっかりマスターしましょう。
・テキストの配置
・テキストのフォントサイズの変更
・テキストの色と背景色の変更
・テキストの太さの変更
- SwiftUIのプロジェクトの作成方法です。
【SwiftUI】プロジェクトの作成 – アプリ開発 - SwiftUIの勉強方法に関する記事です。
SwiftUIでアプリ開発を始める時の勉強法。どうする?
iOS/macOS UIフレームワーク SwiftUIプログラミング
1. テキストの配置の仕方について
SwiftUIのプロジェクトを作成するとContentView.swiftの中に、”Hello, world!”というテキストがすでに書いてあると思います。
Text(“Hello, world!”)と同じように、”some View{}“の中に配置したいテキストを書いてあげればテキストの配置を行うことができます。
import SwiftUI struct ContentView: View { var body: some View { Text("Hello, world!") .padding() } } struct ContentView_Previews: PreviewProvider { static var previews: some View { ContentView() } }
プロジェクト作成時の初期コード上で構造体が2種類定義されています。それぞれの役割について簡単に説明しておきます。
- Content View: View
GUIの部品を実装するための構造体。Viewプロトコルを実装しておりGUI部品のベースとなる機能がまとめられている。
アプリ開発を行う時はこちらの構造体にコードを書くことで、GUIの実装を行うことができる。 - ContentView_Previews: PreviewProvider
プレビュー表示を行うための構造体。この構造体は消してもプレビューが表示されなくなるだけで消してもアプリ自体はエラーにならない。
次の章から、テキストのフォントのカスタマイズ方法について解説していきます。
2. テキストのフォントサイズの変更について
まず、フォントサイズの変更の仕方について解説していきます。
フォントサイズの指定の仕方については、下記にまとめました。
- .font(.largeTitle)
文字による指定の仕方。
指定できる文字は以下の通りいくつかの種類があります。
1. .largetitle
2. .title
3. .headline
4. .body
5. .callout
6. .subheadline
7. .footnote
8. .caption - .font(.system(size: 10.0))
サイズを数字で設定する方法です。
サイズの細かい設定を行いたい場合は、この手法を使いましょう。 - .font(.custom(“Arial”, size: 10.0))
フォントの種類とサイズを変更したい時はこちらのメソッドを使用します。
実際に実装して確認してみましょう。
文字で指定する場合、数字でサイズ指定する場合、フォントの種類とサイズを指定する場合の順でコードを書いています。
ちなみに縦一列に表示させるために”VStack”を使用していますが、”VStack”については後日解説します。
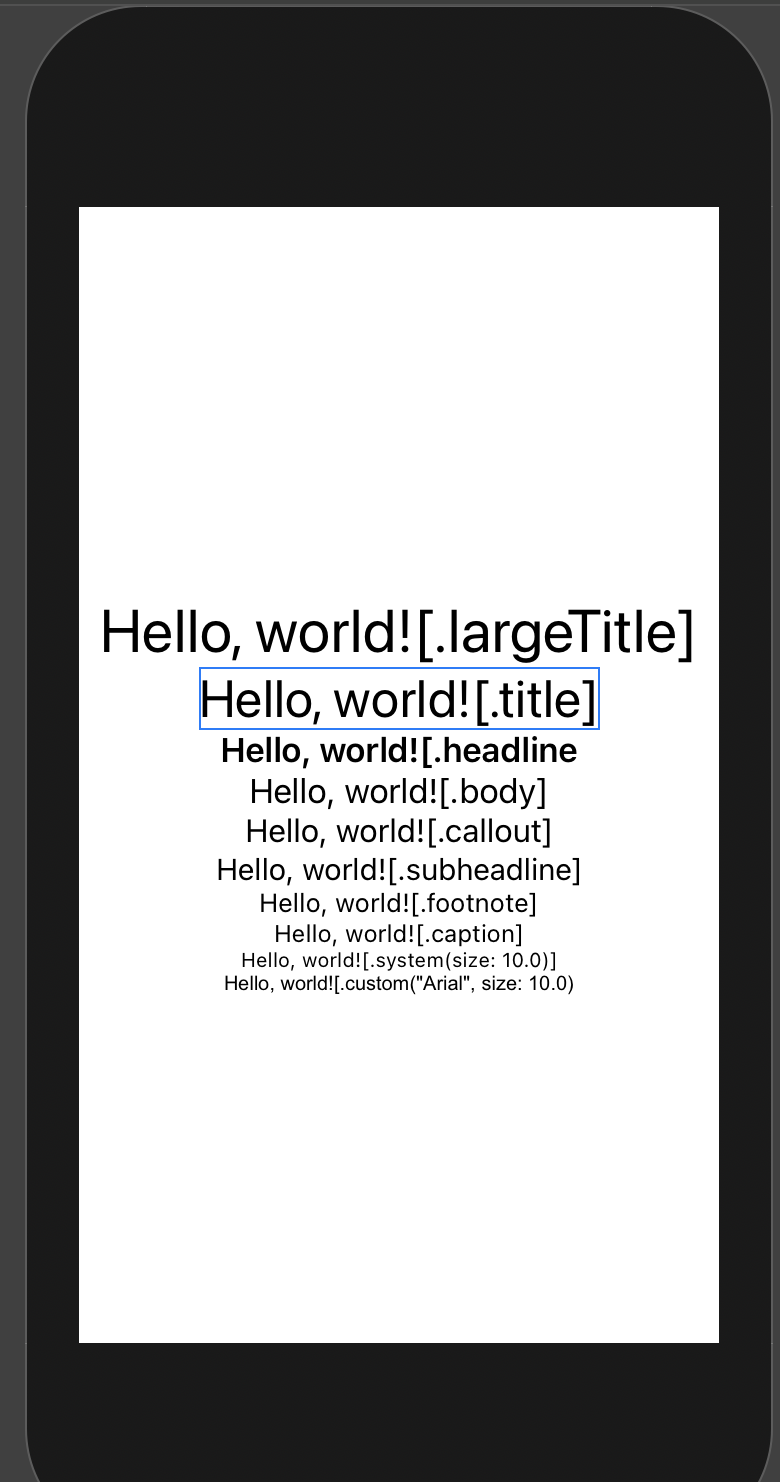
import SwiftUI struct ContentView: View { var body: some View { VStack{ Text("Hello, world![.largeTitle]") .font(.largeTitle) Text("Hello, world![.title]") .font(.title) Text("Hello, world![.headline]") .font(.headline) Text("Hello, world![.body]") .font(.body) Text("Hello, world![.callout]") .font(.callout) Text("Hello, world![.subheadline]") .font(.subheadline) Text("Hello, world![.footnote]") .font(.footnote) Text("Hello, world![.caption]") .font(.caption) Text("Hello, world![.system(size: 10.0)]") .font(.system(size: 10.0)) Text("Hello, world
それぞれの指定の仕方によって、いろいろな種類のサイズ変更が出来ているのが分かりますね。
3. テキストの色の変更の仕方について
文字色の変更は下記のプロパティを使用します。
.foregroundColor(.blue)
ここでは青色を指定しています。
実際にコードを書くと以下のようになります。
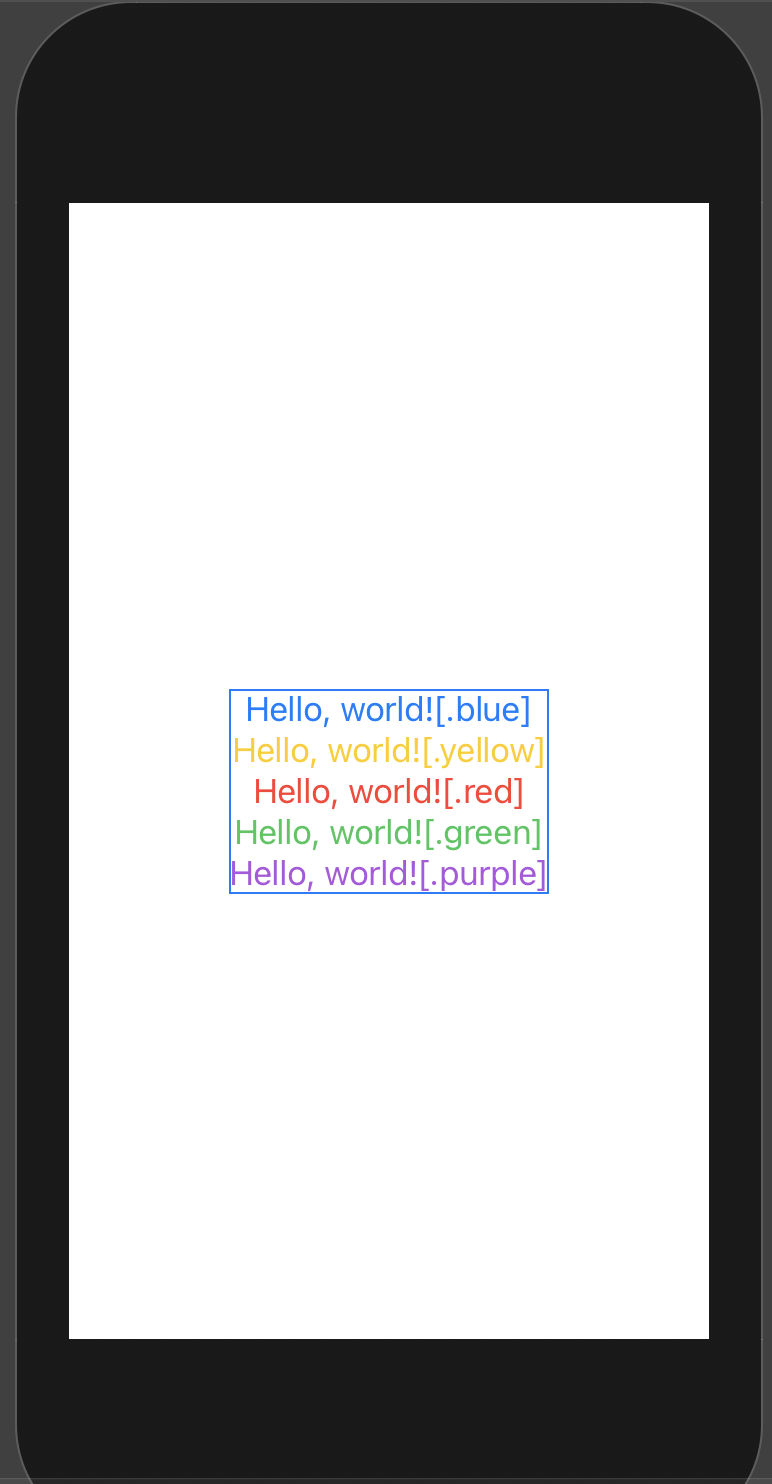
import SwiftUI struct ContentView: View { var body: some View { VStack{ Text("Hello, world![.blue]") .foregroundColor(.blue) Text("Hello, world![.yellow]") .foregroundColor(.yellow) Text("Hello, world![.red]") .foregroundColor(.red) Text("Hello, world![.green]") .foregroundColor(.green) Text("Hello, world![.purple]") .foregroundColor(.purple) } } }
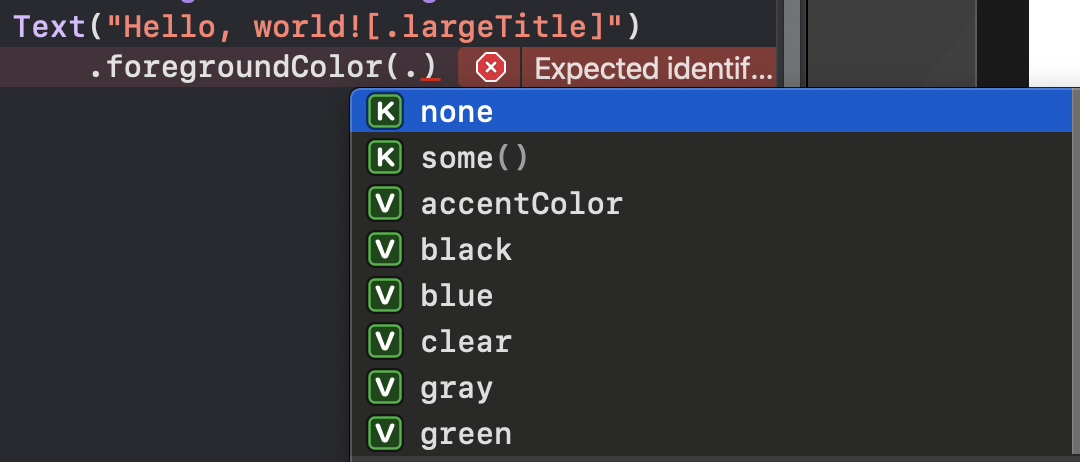
ちなみにどのような色を指定できるか分からない場合は”.”まで打つと色の候補が出てくるので、出てきた候補から入力したい色を選択すれば良いです。

プレビューで表示した結果は以下になります。

次は背景色の変更の仕方について解説します。
背景色の変更は以下のメソッドを使用します。
.background(Color.red)
ここでは赤色を指定しています。テキストの色の変換とは違い”Color.“から始めないとエラーになりますので気を付けてください。
実際にコードを書くと以下のようになります。
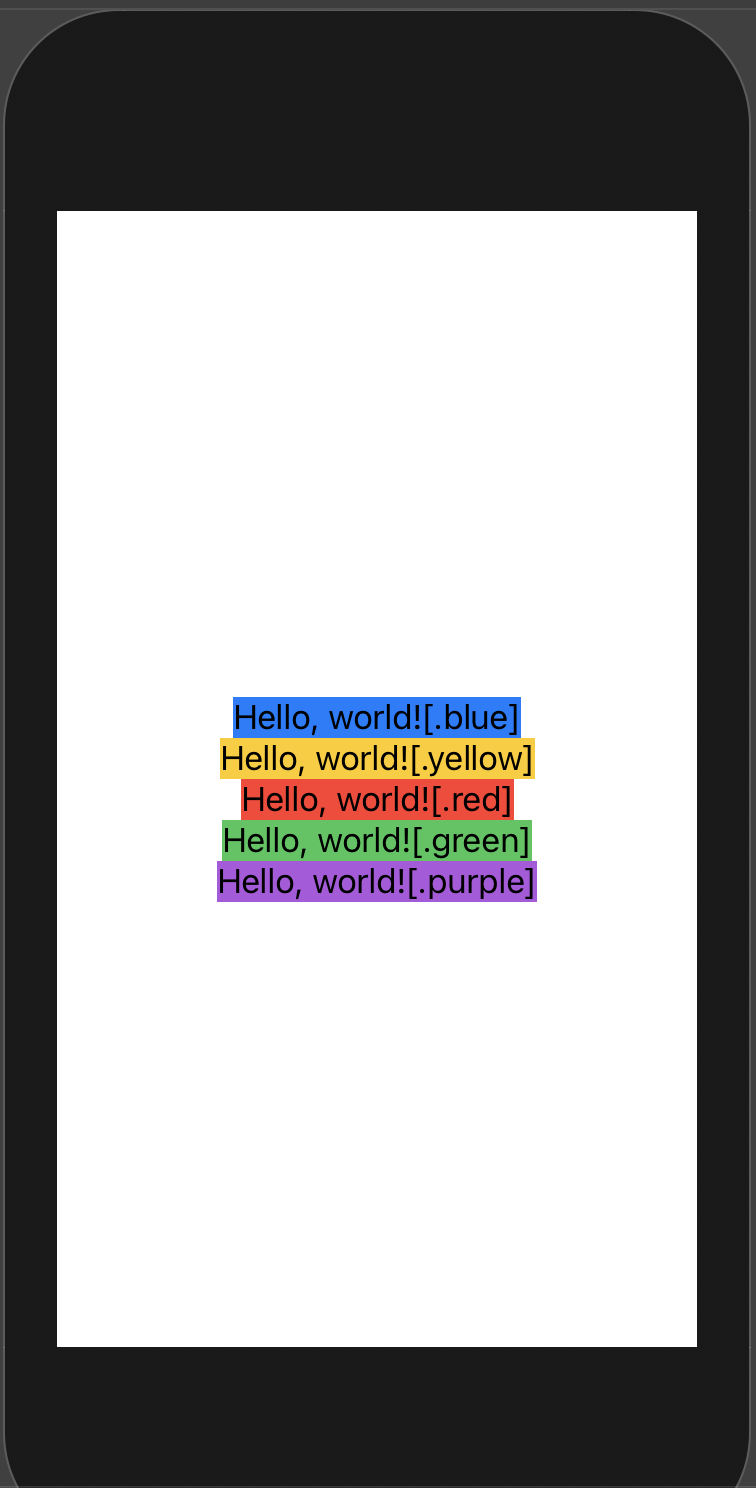
import SwiftUI struct ContentView: View { var body: some View { VStack{ Text("Hello, world![.blue]") .background(Color.blue) Text("Hello, world![.yellow]") .background(Color.yellow) Text("Hello, world![.red]") .background(Color.red) Text("Hello, world![.green]") .background(Color.green) Text("Hello, world![.purple]") .background(Color.purple) } } }
プレビューで表示した結果は以下になります。

4. テキストの太さの変更について
最後にテキストの太さの変更について解説します。
太さの変更はワードなどでも馴染みのある”bold”をメソッドとして使用するか、”fontWeight”というメソッドを使用します。
- .bold()
テキストをボールドにする。 - .fontWeight(.light)
フォントの太さを9段階で指定する。
1. .ultraLight
2. .thin
3. .light
4. .regular
5. .medium
6. .semibold
7. .bold
8. .heavy
9. .black
実際にコードを書くと以下のようになります。
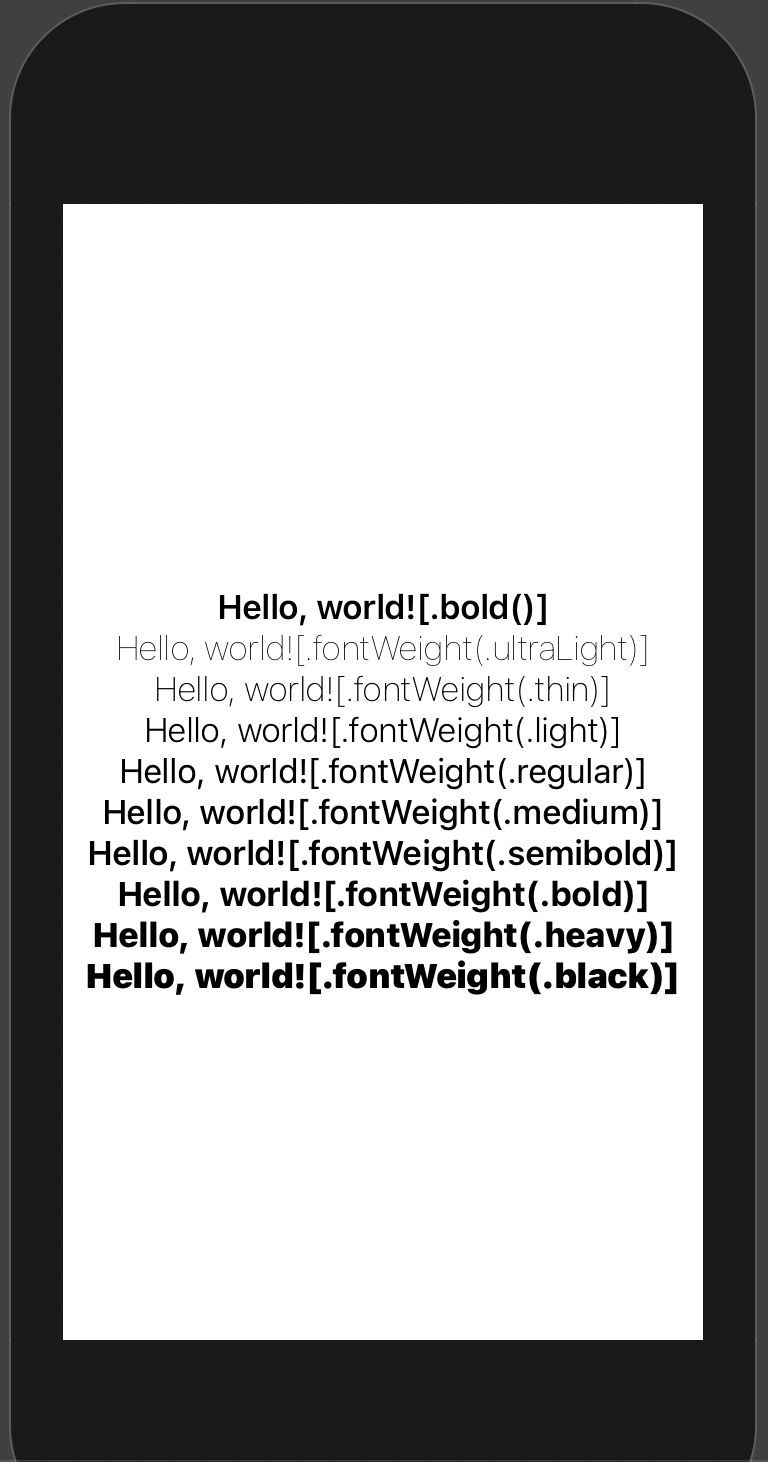
import SwiftUI struct ContentView: View { var body: some View { VStack{ Text("Hello, world![.bold()]") .bold() Text("Hello, world![.fontWeight(.ultraLight)]") .fontWeight(.ultraLight) Text("Hello, world![.fontWeight(.thin)]") .fontWeight(.thin) Text("Hello, world![.fontWeight(.light)]") .fontWeight(.light) Text("Hello, world![.fontWeight(.regular)]") .fontWeight(.regular) Text("Hello, world![.fontWeight(.medium)]") .fontWeight(.medium) Text("Hello, world![.fontWeight(.semibold)]") .fontWeight(.semibold) Text("Hello, world![.fontWeight(.bold)]") .fontWeight(.bold) Text("Hello, world![.fontWeight(.heavy)]") .fontWeight(.heavy) Text("Hello, world![.fontWeight(.black)]") .fontWeight(.black) } } }
プレビューで表示した結果は以下になります。

5. まとめ
テキストの配置の仕方と書式の変更方法を解説してきました。
サイズの変更の仕方一つでも複数のやり方があるので
それぞれの方法を覚えて、開発の際は最適な方法を選択するようにしましょう。
✔︎ テキストの配置の仕方
✔︎ テキストのフォントサイズの変更の仕方(3種類)
✔︎ テキストの色と背景色の変更の仕方
✔︎ テキストの太さの変更の仕方(boldと9段階の指定方法)




コメント