今回の記事では文字列の扱い方の基礎から応用まで説明します。
文字列の保存や取り出し以外にも検索、削除、置換、比較、切り出し方など
たくさんの細かい操作方法があります。
開発などで文字列の細かい操作を行いたいけど、どうしたら良いか分からない場合など
今回の記事が参考になるかと思います。
たくさんありますが一つずつ覚えていきましょう。
・結合方法
・検索方法
・削除方法
・比較方法
・置換方法
・切り出し方
・分割方法
・カウント方法
- Swiftのオススメの勉強法
SwiftUIでアプリ開発を始める時の勉強法。どうする? - プレイグラウンドの使い方
【Swiftのお勉強】プレイグラウンドを使ってSwiftを勉強しよう!- SwiftUIアプリ開発基礎 - Swiftでの変数の宣言の仕方
【Swiftのお勉強】変数の宣言と代入の仕方〜四則演算 – SwiftUIアプリ開発基礎
1. 文字列の定義の仕方
文字列の定義の仕方について説明します。 定義したい文字列を””でかこむことで定義することができます。
var str = "ShiroTechBlog"
今回は、”ShiroTechBlog“という文字列を定義し、”str“という変数に保存しています。
2. 文字列の結合方法
文字列の結合方法について説明します。
定義した複数の文字列を足し合わせます。
コードで表現すると次のようになります。
var str1 = "Shiro"
var str2 = "Tech"
var str3 = "Blog"
var Blog_str = str1 + str2 + str3
実行すると文字列が結合され
“ShiroTechBlog”
になります。
3. 文字列の検索方法(range,contains)
文字列の検索方法について説明します。
任意の文字列を文字列の中から検索する時は”range“または”contains“を使用します。
これら二つの違いをざっくりと以下のようになります。
- range: “範囲インデックスの情報“または”nil“を返す
- contains: “true“または”false“を返す
両方について説明していきます。
1. rangeを使って文字列の検索を行う場合
“range”を使用する場合は最初に”SwiftUI”をimportする必要があるので忘れずに行いましょう。
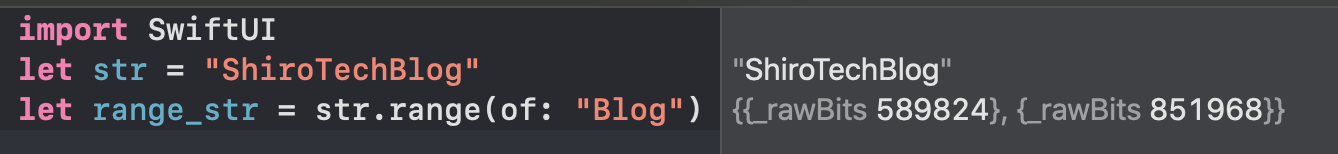
import SwiftUI
文字列として”ShiroTechBlog”が定義されているとします。
let str = "ShiroTechBlog"
rangeを使って”Blog”という文字が存在するか確かめるには以下のように書きます。
str.range(of: "Blog")
存在する場合には、”範囲インデックスの情報”が得られ
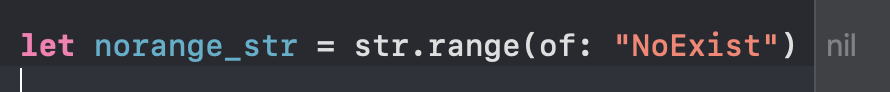
逆に存在しない場合には”nil“が返されます。
実際にプレイグラウンドで”range“を使用して結果を出力してみます。
・検索した文字列が存在する場合

・検索した文字列が存在しない場合

2. containsを使って文字列の検索を行う場合
こちらも最初に”SwiftUI”をimportする必要があります。
同じように文字列として”ShiroTechBlog”が定義されているとします。
containsを使って、”Blog”という文字が存在するか確かめるには次のように書きます。
str.contains("Blog")
存在する場合には、”true“が得られ
逆に存在しない場合には”false“が返されます。
実際にプレイグラウンドで”contains“を使用して結果を出力してみます。
・検索した文字列が存在する場合

・検索した文字列が存在しない場合

どちらもif文と組み合わせれば、存在する場合のみアクションを起こすようにコードを書くことが出来ます。
4. 文字列の削除方法(removeSubrange,dropFirst,dropLast)
文字列の削除方法について説明します。
1. 文字を指定して削除する場合
文字を指定して削除するには”removeSubrange“メソッドを使用し
先ほど説明した文字列の検索と組み合わせます。
まず削除したい文字列を検索し”範囲インデックスの情報”を得ます。
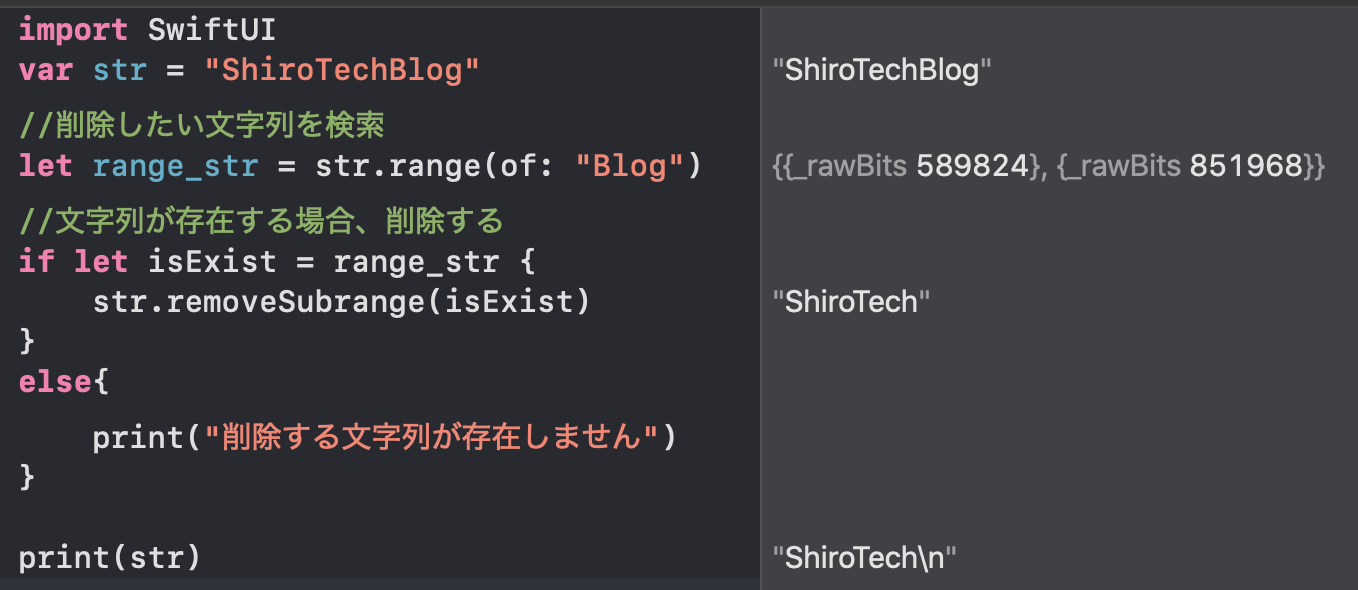
import SwiftUI
var str = "ShiroTechBlog"
//削除したい文字列を検索
let range_str = str.range(of: "Blog")
次に得られた”範囲インデックスの情報”を”removeSubrange”に格納します。
これで、指定した文字列を削除することが出来ます。
//文字列が存在する場合、削除する
if let isExist = range_str {
str.removeSubrange(isExist)
}
else{
print("削除する文字列が存在しません")
}
全体のコード例と削除した結果を次に示します。

2. 先頭から指定した番号までの削除
先頭から指定した番号までの削除には”dropFirst“メソッドを使用します。
var str = "ShiroTechBlog"
str.dropFirst(3) //先頭から3文字が削除され、"roTechBlog"となる
3. 末尾から指定した番号までの削除
末尾から指定した番号までの削除には”dropLast“メソッドを使用します。
var str = "ShiroTechBlog"
str.dropLast(3) //末尾から3文字が削除され、"ShiroTechB"となる
5. 文字列の比較方法(hasPrefix,hasSuffix)
文字列の比較方法について説明します。
先頭の文字列を比較する時は”hasPrefix”
末尾の文字列を比較する時は”hasSuffix“を使用します。
それぞれ解説しいきます。
1. 先頭の文字列を比較する時
先頭の文字列を比較する時は”hasPrefix”を使用し
存在する場合は”true”
存在しない場合は”false”
が返されます。
コードを書くと次のようになります。
let str = "ShiroTechBlog"
str.hasPrefix("Shiro") //trueが返される
2. 末尾の文字列を比較する時
末尾の文字列を比較する時は”hasSuffix“を使用し
存在する場合は”true”
存在しない場合は”false”
が返されます。
コードを書くと次のようになります。
let str = "ShiroTechBlog"
str.hasSuffix("Blog") //trueが返される
6. 文字列の置換方法(replacingOccurrences)
文字列の置換方法について説明します。
任意の文字列を置換するには”replacingOccurrences“を使用します。
また、”replacingOccurrences“を使用する場合にも”SwiftUI”をimportする必要があるので忘れずに行いましょう。
使用の方法は次のようになります。
import SwiftUI
//文字列の置換
let str = "ShiroTechBlog"
str.replacingOccurrences(of: "Shiro", with: "Black") //BlackTechBlogに変更
7. 文字列の切り出し方(prefix,suffix,[start…end])
文字列の切り出し方について説明します。
1. 先頭から任意の文字数分切り出す方法
先頭から任意の文字数分の文字列を切り出すには、”prefix”を使用します。
let str = "ShiroTechBlog"
str.prefix(3) //Shiが取得される
2. 末尾から任意の文字数文切り出す方法
末尾から任意の文字数分の文字列を切り出すには、”suffix”を使用します。
let str = "ShiroTechBlog"
str.suffix(3) //logが取得される
3. 任意の範囲の文字数を切り出す方法
任意の範囲の文字数を切り出す方法は少し複雑です。
まず、範囲を切り出すには次のようなコードを書く必要があります。
String型の変数(定数)は任意のものを自分で指定してください。
ここで、真新しいのが”String.Index“と”…“です。
“…“に関しては説明するとかなり難しくなります。
こちらの記事が参考になるので、理解できそうな方は確認してみてください。
【初学者向け】ややこしいSwiftの文字列切り出しの処理を理解する
ここでは、”String.Index“について説明します。
“String.Index“はString型の位置を示す型で、indexプロパティを使用することで取得出来ます。
“index“プロパティで、切り出す文字列の開始位置と終了位置の取得方法は次のようになります。
//開始位置の取得
"String型の変数(定数)".index("String型の変数(定数)".startIndex, offsetBy: "値")
//終了位置の取得
"String型の変数(定数)".index("String型の変数(定数)".endIndex, offsetBy: "値")
“.startIndex“は、文字列の先頭を0としています。
“.endIndex“は、文字列の末尾を1としています。
そして、“offsetBy“で指定した値だけ右にずらした位置を”String.Index“型として取得しています。
文字列の切り出しを行った時のコードを書くと次のようになります。
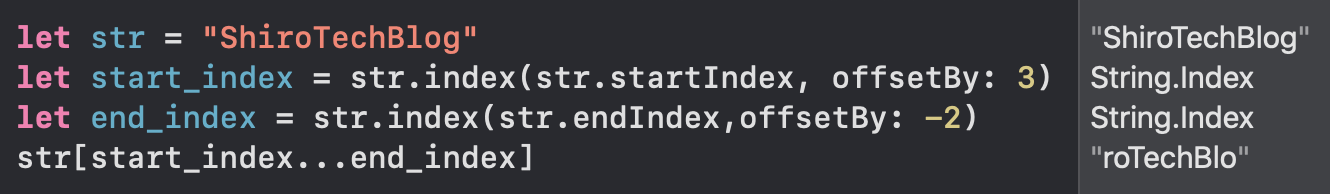
let str = "ShiroTechBlog"
let start_index = str.index(str.startIndex, offsetBy: 3)
let end_index = str.index(str.endIndex,offsetBy: -2)
str[start_index...end_index]
プレイグラウンドで出力結果を確認してみると、指定した範囲内の文字列のみ切り出すことが出来ています。

8. 文字列の分割方法(components)
文字列の分割方法について説明します。
文字列の分割には”components(separatedBy: )“を使用します。
“separatedBy:“で分割に使用したい文字列を指定します。
例えば文字列を”/“で分割したい場合は次のように書きます。
import SwiftUI
let str = "Shiro/Tech/Blog"
str.components(separatedBy: "/") //["Shiro", "Tech", "Blog"]のように分割される
空白で分割する場合は次のように書きます。
import SwiftUI
let str = "Shiro Tech Blog"
str.components(separatedBy: " ") //["Shiro", "Tech", "Blog"]のように分割される
取り出したい時は配列のように番号を指定して取り出してあげれば良いです。
9. 文字列のカウント方法(count)
文字列のカウントには、”count“を使用します。
let str = "ShiroTechBlog"
str.count //13
10. まとめ
今回の記事では、使用頻度の高い文字列の操作方法を中心に解説してきました。
それぞれの操作方法を覚えて開発に役立てましょう。
・結合方法
→複数の文字列を足し合わせる
・検索方法
→range, containsを使用する
・削除方法
→removeSubrange, dropFirst,dropLastを使用する
・比較方法
→hasPrefix, hasSuffixを使用する
・置換方法
→ replacingOccurrencesを使用する
・切り出し方
→prefix, suffix, [start…end]を使用する
・分割方法
→componentsを使用する
・カウント方法
→countを使用する



コメント