SwiftUIを使ったアプリ開発の方法について解説します。
これまではSwiftUIのアプリ開発基礎として
Swift言語の文法の解説を中心に行っていましたが
徐々にアプリ開発の記事も増やしていきます。
今回はXcodeからSwiftUIのプロジェクトを作成して
Hello Worldを表示するところまで解説します。
SwiftUIを使ったアプリ開発をしていこうと思っている初学者の方の参考になれば幸いです。
・SwiftUIでのプロジェクトの作成の仕方
・ナビゲータ、エディタ、プレビュー、属性インスペクタについて
・シミュレータの起動の仕方
1. プロジェクトの作成
プロジェクトの作成の方法です。
Xcodeを立ち上げて、新規プロジェクトの作成ボタンを押しください。
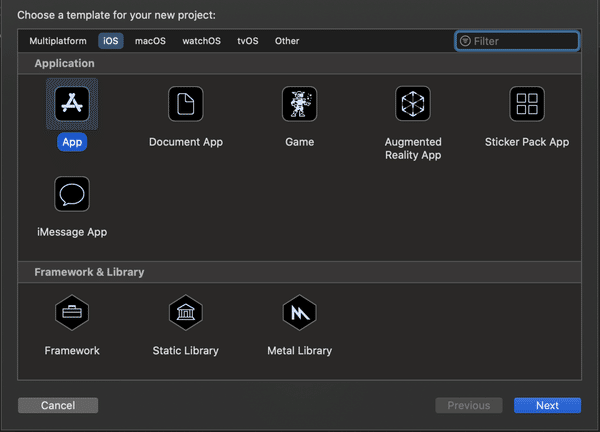
下記の画面が出てくるかと思います。
iOSタブからAppを選択します。

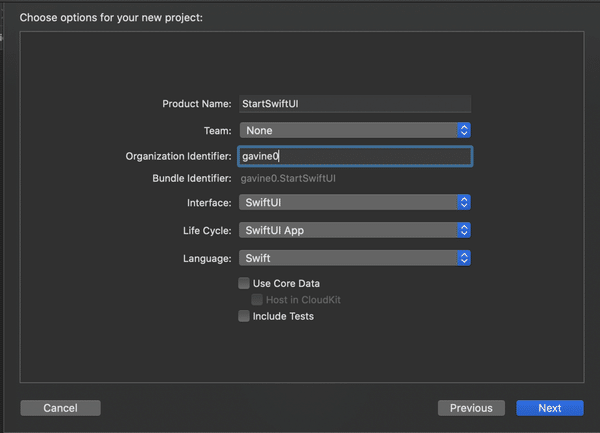
次にプロジェクトの名前や開発言語を設定する画面になると思います。
・Product Name: StartSwiftUI
→開発するAPPの名前
・Team: None(とりあえず未設定で)
→開発者のアカウント
・Organization Identifier: gavine0
→プロジェクトの作者名(好きな名前で良いかと思います)
・Interface: SwiftUI
→GUIのツール。ここではSwiftUIを選びます。
・Life Cycle: SwiftUI App
→Life CycleもSwiftUI Appとします。
・Language: Swift
→開発に使用する言語です。Swiftを選びます。

Nextを押して、自身のパソコン内でProjectの保存先を選択します。
これで、Appの開発を始める事が出来ます。
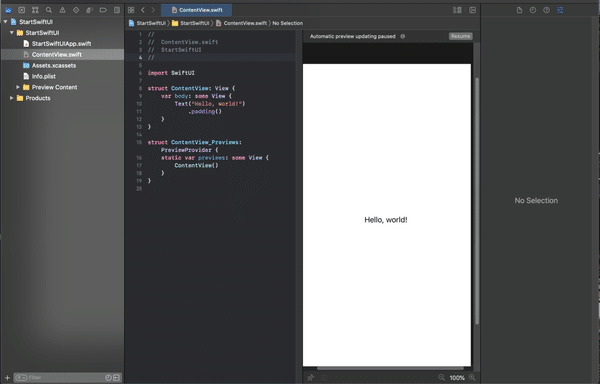
次に下記のような画面が出来るかと思います。
4つの領域に分かれていて
左から順にそれぞれ、ナビゲータ、エディタ、プレビュー、属性インスペクターとなっています。
それぞれ具体的には以下の機能を伴った場所となります。
- ナビゲータ:ファイルやディレクトリを管理する場所
- エディタ:コーディングを行う場所
- プレビュー:UIをリアルタイムで確認する場所
- 属性インスペクタ:属性を編集する場所

UI部分を実装するには、ContentView.swiftにコードを実装します。
新しくViewを追加したい場合や、機能を追加する場合は自分でファイルを追加しますがそれについては今後、別な記事で取り扱うと思います。
2. プレビュー画面を追加するには?
プレビュー画面が表示されない場合には、”プレビュー“の右上にある”Resume“というボタンを押すと最新のプレビューが読み込まれて表示出来ます。

そもそもプレビュー自体が表示されていないという場合は
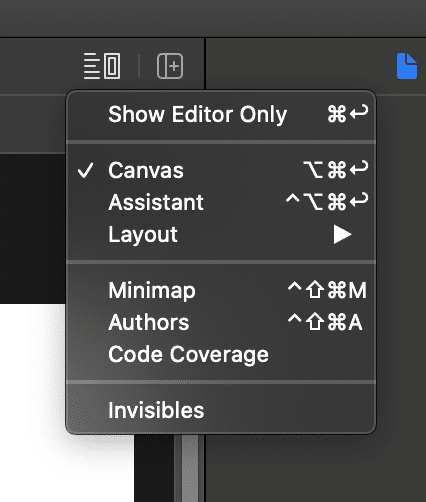
エディターの右上(プレビューが表示されている場合はプレビューの右上)にあるボタンをクリックして下さい。
メニューから”Canvas“という項目にチェックを入れるとプレビュー画面が表示されます。
逆にプレビュー画面を消したい場合には”Show Editor Only“を押せば良いです。

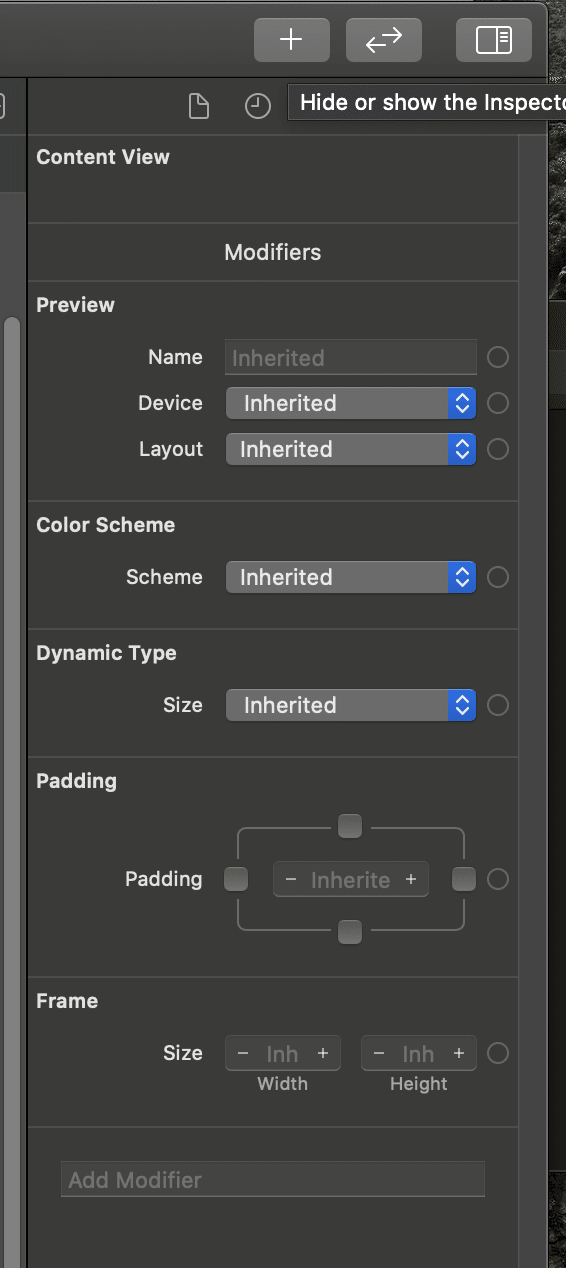
3. 属性インスペクタについて
エディタやプレビューを大きく表示したい場合などに
属性インスペクタが邪魔になる場合もあると思います。
下記の画像の右上のボタン(Hide or show the Inspector)をクリックすれば表示と非表示を切り替える事ができます。

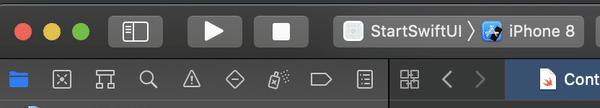
4. シミュレータの起動
アプリの出来栄えをシミュレータ又は実機端末から確認したいときは、下記の写真の”[アプリ名]>[キャリア名]”となっているところでシミュレートしたいデバイスを選択。
三角形のボタンを押せば、アプリをビルドした上でシミュレータが起動します。

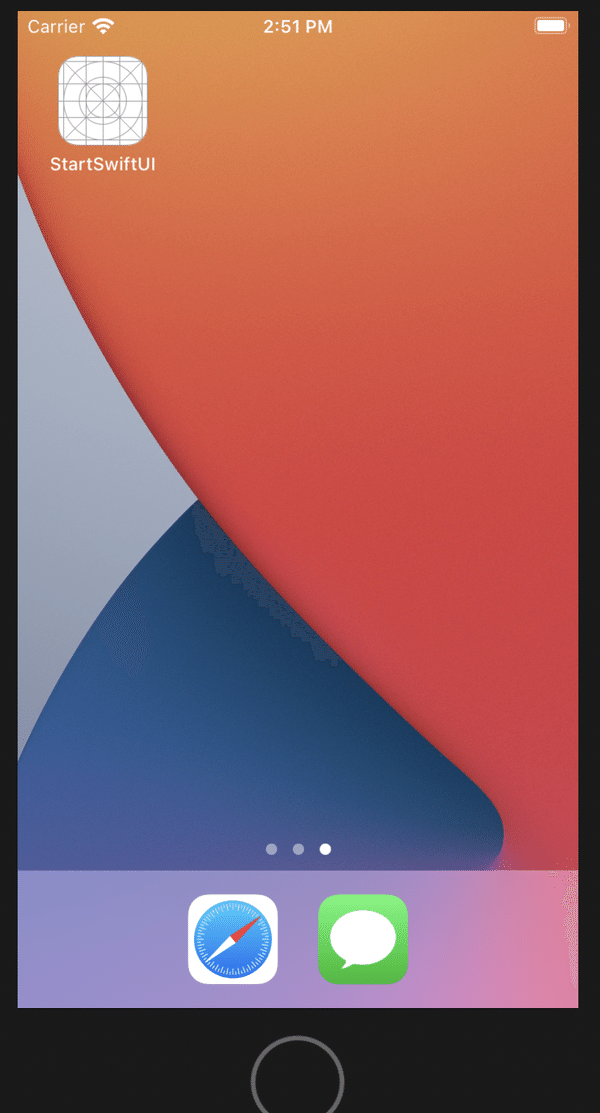
シミュレータを見てみるとStartSwiftUIというアプリが出来ているはずです。

アプリを起動すると、プレビューで出ているように”Hello, World!”と出ています。
これがアプリ開発の初めの一歩となります。

5. まとめ
これで、SwiftUIを開発する為の最低限の環境は整ったかと思います。
Hello,Worldを表示させているContentView.swiftを編集して、アプリに必要なUIを徐々に配置していきます。
✔︎SwiftUIでのプロジェクトの作成
✔︎ナビゲータ、エディタ、プレビュー、属性インスペクタについて
✔︎シミュレータの起動の仕方



コメント