OpenAIの最新の言語モデルであるChatGPT(GPT-4)を使用して、猫のイラストをコーディングする検証を行なっています。
記事では、HTML、CSS、およびJavaScriptを用いた場合、どのようなイラストが生成されるか生成されたコーディングの内容を紹介しています。
ChatGPTで猫のイラストを生成する
最初は下記の命令を出してざっくり作ってもらってみます。
猫のイラストをhtmlとcssを使って作成してください
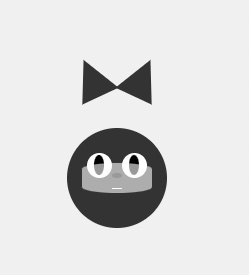
出来たイラストは次のようになりました。
確かに猫っぽいけど、なんか微妙ですね

猫の特徴を皿に入れ込んでコードを再度生成してもらってみます。
次のような特徴を取り込んだイラストにしてください
・小型哺乳動物で、体長は30〜50cm、体重は2〜8kg程度です。
・しなやかで筋肉質な体つきをしています。
・頭部は丸く、耳は立ち耳で三角形をしています。
・目は大きく、瞳孔は垂直に細長い楕円形をしています。
・鼻は小さく、黒くて湾曲しています。
・歩くときは、足裏にある肉球で静音化し、狩りをするときは爪を引っ張り出して使います。
・尾は長く、細く、先が尖っています。
・顔には、口の上に鼻と口の間にある「口元の白いマスク」があることが多いです。
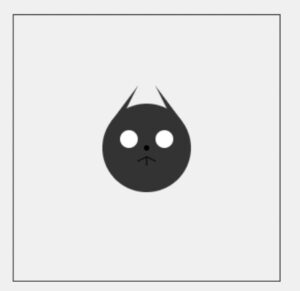
出来たイラストは次のようになりました。
あれ、猫っていうより不出来なロボットみたいになったような気がします。。

htmlとcssでは限界がありそうなのでjavascriptで書いてみます。
猫のイラストをjavascriptで書いてください

まだいまいち猫っぽくなりませんね
次の要素も取り入れてください 耳は三角形で猫の耳っぽくしてください。
目の中に瞳をくっきり描いてください。
口は猫っぽくwの形にしてください 頭の色付きはカラフルにしてください。

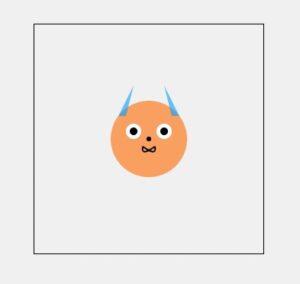
猫というよりはもはや鬼ですね。。
Chatgptで生成したコードの内容
htmlの内容です。
<!DOCTYPEhtml>
<htmllang="ja">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width, initial-scale=1.0">
<title>猫のイラスト</title>
<linkrel="stylesheet"href="styles.css">
</head>
<body>
<canvasid="catCanvas"></canvas>
<script>
constcanvas = document.getElementById('catCanvas');
constctx = canvas.getContext('2d');
canvas.width = 300;
canvas.height = 300;
// 背景を描画
ctx.fillStyle = '#f0f0f0';
ctx.fillRect(0, 0, canvas.width, canvas.height);
// 顔を描画
ctx.beginPath();
ctx.arc(150, 150, 50, 0, Math.PI * 2, true);
ctx.fillStyle = 'rgba(255, 106, 0, 0.6)'; // カラフルな色に変更
ctx.fill();
// 左耳を描画
ctx.beginPath();
ctx.moveTo(110, 120);
ctx.lineTo(130, 80);
ctx.lineTo(120, 120);
ctx.fillStyle = 'rgba(0, 162, 255, 0.6)'; // カラフルな色に変更
ctx.fill();
// 右耳を描画
ctx.beginPath();
ctx.moveTo(190, 120);
ctx.lineTo(170, 80);
ctx.lineTo(180, 120);
ctx.fillStyle = 'rgba(0, 162, 255, 0.6)'; // カラフルな色に変更
ctx.fill();
// 左目を描画
ctx.beginPath();
ctx.arc(130, 140, 10, 0, Math.PI * 2, true);
ctx.fillStyle = 'white';
ctx.fill();
// 右目を描画
ctx.beginPath();
ctx.arc(170, 140, 10, 0, Math.PI * 2, true);
ctx.fillStyle = 'white';
ctx.fill();
// 左瞳を描画
ctx.beginPath();
ctx.arc(130, 140, 5, 0, Math.PI * 2, true);
ctx.fillStyle = 'black';
ctx.fill();
// 右瞳を描画
ctx.beginPath();
ctx.arc(170, 140, 5, 0, Math.PI * 2, true);
ctx.fillStyle = 'black';
ctx.fill();
// 鼻を描画
ctx.beginPath();
ctx.arc(150, 150, 3, 0, Math.PI * 2, true);
ctx.fillStyle = '#000';
ctx.fill();
// 口を描画
ctx.beginPath();
ctx.moveTo(142, 160);
ctx.lineTo(150, 165);
ctx.lineTo(158, 160);
ctx.strokeStyle = '#000';
ctx.lineWidth = 2;
ctx.stroke();
// 口の左側を描画
ctx.beginPath();
ctx.moveTo(142, 160);
ctx.quadraticCurveTo(140, 170, 150, 165);
ctx.stroke();
// 口の右側を描画
ctx.beginPath();
ctx.moveTo(158, 160);
ctx.quadraticCurveTo(160, 170, 150, 165);
ctx.stroke();
</script>
</body>
</html>style.cssの中身は次のようになります。
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
margin: 0;
}
canvas {
border: 1px solid #000;
}まとめ
もう少し上手に特徴を入れてあげれば猫っぽくなるのかもしれませんが単純に猫を書いてくださいですとイマイチなイラストになりませんでした。
まだ動物などの要素を描くのは得意ではないのかもしれませんね
0


コメント