Swiftとはアップルが開発した新しい言語になります。
iPhone,Macでの開発に利用されている方も、基本的な文法について理解していない人も多いかと思います。
Swiftの文法を勉強するときに、必須となる環境がプレイグラウンド(Playground)です。
“プレイグラウンドを使って勉強しよう!- Swift,SwiftUI”では、Playgroundの使い方について説明していきます。
今後、このブログでSwift言語の文法の話をするときにはPlaygroundを使用して解説することになるかと思います。
また合わせて読みたい記事の紹介
・Swiftのオススメの勉強法
SwiftUIでアプリ開発を始める時の勉強法。どうする?
1.【Swiftのお勉強】プレイグラウンドとは何か? 〜プレイグラウンドを使ってSwiftを勉強しよう!〜
Swiftを使ったアプリ開発を行うときには、Xcodeからプロジェクトを作成して開発を行っていきますが、アプリ開発の為に作成したプロジェクトでは開発に必要となるファイルや設定が多くあり、Swift自体の学習に適しているとは言えません。
そこでSwift自体の学習に最適なのがプレイグラウンドです。
プレイグラウンドとは、Swift専用の実行環境です。
プレイグラウンド上でコードを記述するだけで、実行から結果まで一度に確認する事ができるのです。
2.【Swiftのお勉強】プレイグラウンドの用意 〜プレイグラウンドを使ってSwiftを勉強しよう!〜

まず、お使いのMacからXcodeを立ち上げてください。
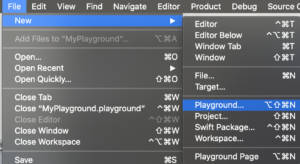
上部にあるFileタブからPlaygroundを選択します。
File -> New -> Playgroundの手順です。

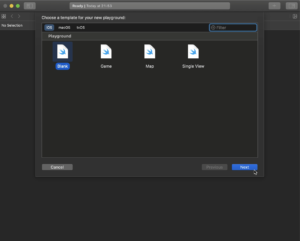
プレイグラウンドのテンプレートを選択するダイアログが表示されますので、“Blank”を選択して“Next”を押します。

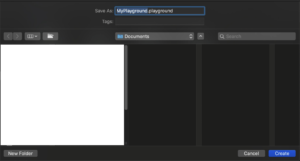
プレイグラウンドのファイル名を入力するダイアログが表示されますので、好きな名前を設定して“Create”を押します。

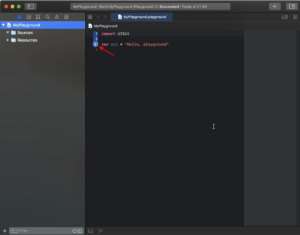
これで、プレイグラウンドを使用する準備が整いました。
次に赤矢印で示した実行ボタンについてお話ししていきます。
3.【Swiftのお勉強】プレイグラウンドを実際に使ってみる 〜プレイグラウンドを使ってSwiftを勉強しよう!〜
準備が整いましたら実際に使ってみましょう。

テンプレートにデフォルトで記載されているコードを使用します。
下記のコードが記載されていると思いますが、左横にある”三角形のボタン”をクリックしましょう。
これは、コードを実行する為のボタンです。
- コードの記述内容
var str = "Hello, playground"

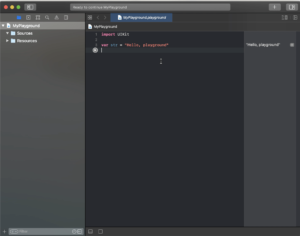
実行すると、一番右側に実行結果が表示されます。
ちなみに、真ん中のソースコードを記述するエリアは”ソースコードエディタ“と呼ばれ、右側のエリアは”ライブビュー“と呼ばれます。
ライブビューでは、ソースコードエディタで記述した内容をリアルタイムでプレビュー表示してくれます。
今回の場合は値を変数に設定しており、その変数の中身が表示されています。

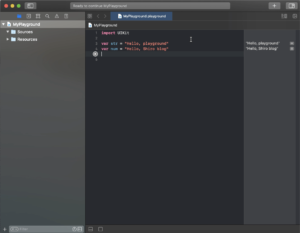
さらに1行追加して、実行してみました。
2行分の変数の中身がライブビューに表示されていますね。
- コードの記述内容
var str = "Hello, playground" var num = "Hello, Shiro blog"
4.【Swiftのお勉強】まとめ 〜プレイグラウンドを使ってSwiftを勉強しよう!〜
今回はプレイグラウンドの使い方について、解説していきました。
プレイグラウンドはSwiftの勉強を行う上で便利な環境です。
開発を行いながらSwiftの勉強をするのも良いと思いますが
プレイグラウンドを使って、基礎的な文法の使い方を定期的に確認することも重要です。



コメント